Welcome to the Wordly Developer Center!
Here you will find pointers and documentation for integrating Wordly with your platform or application.
If you still have questions, please contact us at contact@wordly.ai.
This is the multi-page printable view of this section. Click here to print.
Welcome to the Wordly Developer Center!
Here you will find pointers and documentation for integrating Wordly with your platform or application.
If you still have questions, please contact us at contact@wordly.ai.
You can now manage your account using Wordly’s REST APIs. You can view the OpenAPI documentation and try out the APIs yourself over at the API Reference page provided that you have a developer API key.
Please note that the API Reference page acts on live data, so be cautious when using it.
New features will be added regularly, so stay tuned for more updates!
Click here to view the changelog.
A developer API key must be included as a header for all requests. You must have a Wordly account, and your account must be added to an allow list before you can create and use an API key. You can request to have your account added by contacting Wordly Support.
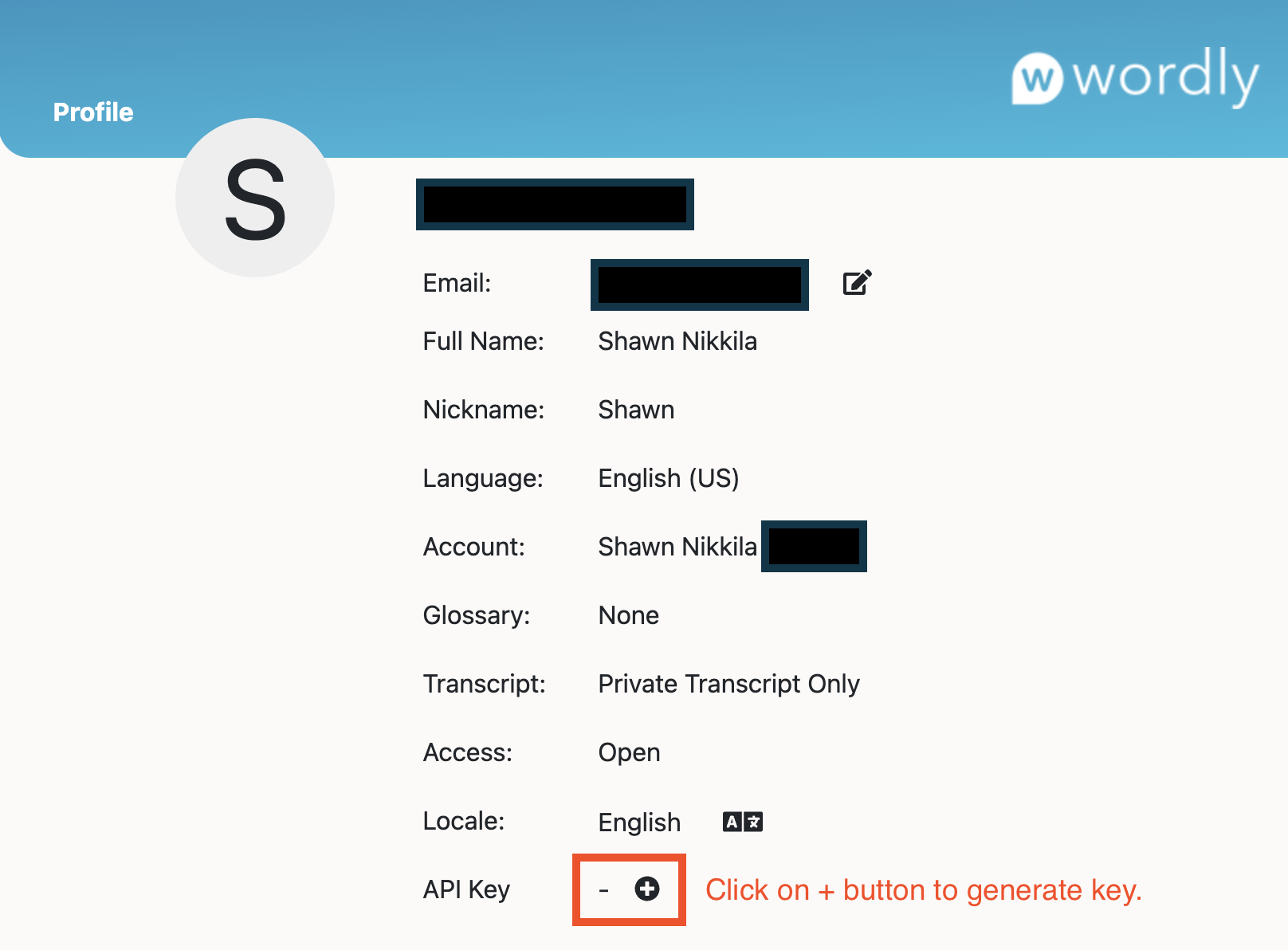
Once your account has been added to the allow list, you can create a non-expiring API key in the Portal by following these steps:

If you do not see the API Key row in your profile, then your account has not been added to the allow list.
It is imperative that this key be kept secret for security reasons; otherwise, a malicious actor can impersonate as you and access your account through the APIs. Therefore, do not share this key without understanding the risks in doing so.
If you suspect your account has been compromised, delete your API key immediately.
The following section will help get you started in using Wordly’s REST APIs. You can view the Open API documentation and try out the API yourself over at https://api.wordly.ai/reference.
In order to use the API, you must include the x-wordly-api-key header with every request. The value of this header is your developer API key.
Example: x-wordly-api-key: f716690b-4e9a-4656-9523-7003637eb6cc
Failure to provide the API key in the header will result in a 401 (i.e., unauthorized) response from the server.
As new versions of the API are released, the request and response body schemas may change.
Wordly will include the x-wordly-api-version header in every response which tells you which version of the API the response body is conforming to.
Example: x-wordly-api-version: 1.0
Conversely, you can provide the x-wordly-api-version header in your requests to pin the request and response body schema to a specific API version. This ensures that your requests will continue to work when new versions of the API are released.
If you do not provide the x-wordly-api-version header in your requests, then Wordly will assume the latest API version. Therefore, we strongly recommend that you include this header with every request.
If an error occurs while processing your request, you will receive an HTTP error response. In most cases, you will receive a JSON response body in the following format:
{
"message": "An error message will be here.",
"code": 2003,
"errors": [
{
"message": "Any additional error information..."
},
{
"message": "...will be listed here."
}
]
}
The code field is a numeric error code that is specific to Wordly. The table below is a list of possible error codes that you may receive in an error response.
| Error Code | Description |
|---|---|
| 2003 | Not authorized to perform this action. |
| 2026 | A field is not valid. |
| 2041 | Operation cannot be completed because the session is in use. |
| 5001 | Required fields are missing from the request. |
| 5002 | A field is not valid. |
| 5004 | Requested resource could not be found. |
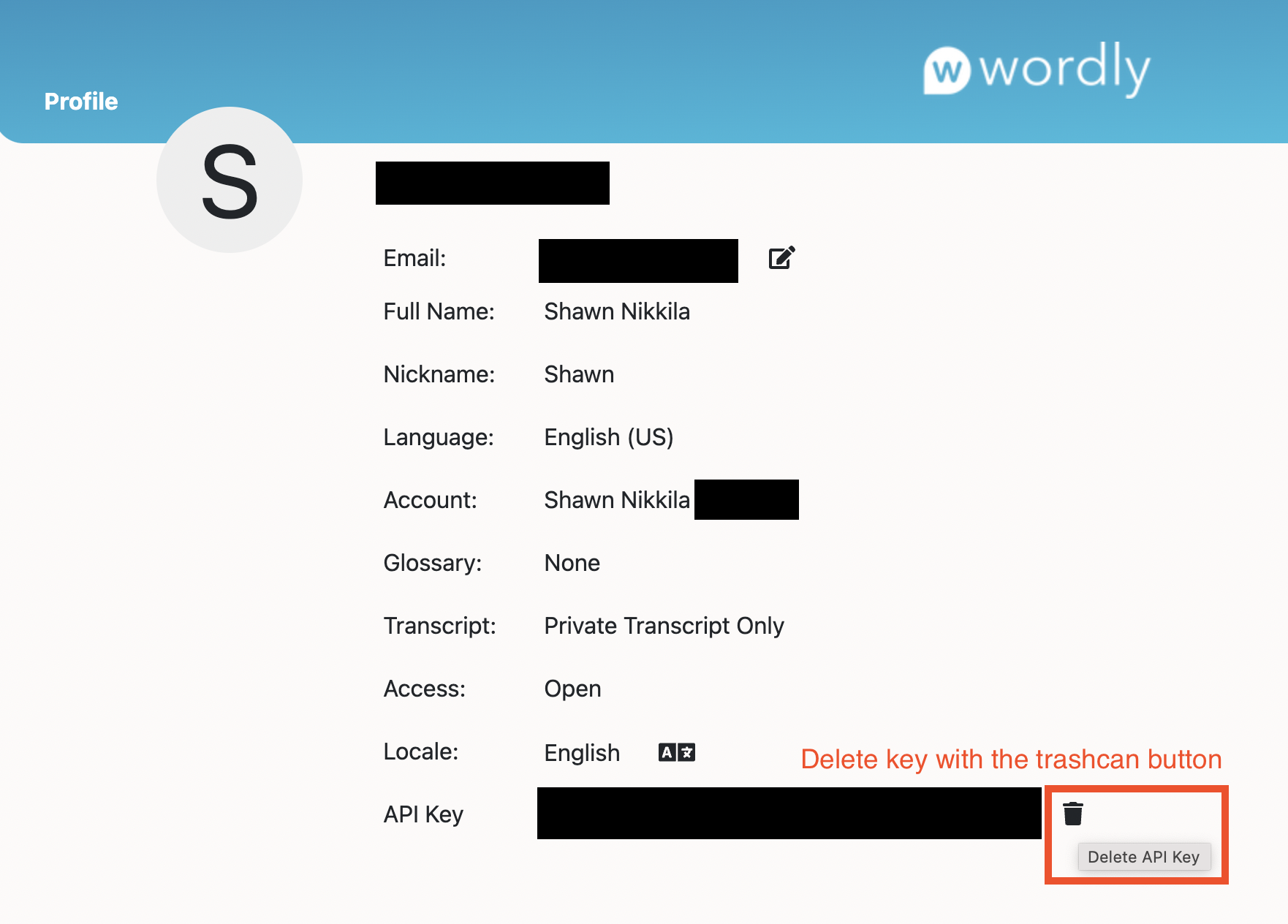
If you wish to delete and revoke your API key, then you can do so through the Portal. You are free to generate a new API key after deleting your existing one.
Follow these steps to delete your API key:

The Captions API allows an ongoing Wordly session to send live captions to a designated webhook URL. Captions will continue to be generated and sent until the Wordly session ends or until captioning is explicily stopped using the API.
A webhook URL must be provided when making the request to start captioning a Wordly session. As Wordly generates caption segments, they will be sent to the webhook URL via a POST request.
The body of this POST request will be a single JSON object that contains the following fields.
| JSON Field | Type | Description |
|---|---|---|
sequence |
number | The sequence number for this caption segment which defines the order that captions should be shown starting with 1. This will always be set to the correct value by the service, and caption segments will be sent to the webhook URL in this order. Generally, caption segments will also arrive in order; however, be aware that this is not a guarantee due to network conditions outside of Wordly’s control. Therefore, the sequence number can be used to verify the ordering of captions segments as they arrive. |
language |
string | A Wordly language code. The caption text will be in this language. |
text |
string | The actual caption text formatted as specified per the caption settings that were provided when captioning was requested. |
duration |
number | How long the caption should be displayed in milliseconds. |
Sessions can be assigned a voice pack ID. A voice pack is a curated, one-to-one mapping of voices to available Wordly attendee languages. Attendees using the Wordly Web Attend app will hear transcriptions and translations using the voices in the specified pack if they elect to use the speak along feature.
Currently, there is no way to programmatically retrieve a list of available voice packs. However, the following curated voice packs can be used when specifying the voice pack ID for a session.
| Voice Pack Name | Voice Pack ID |
|---|---|
| Voice Pack 1 | 672def43-f760-451c-82f8-c01711ccaa84 |
| Voice Pack 2 | 97cc30b9-a883-47d5-a2d1-0ad89fc69187 |
If you do not specify a voice pack when creating a session using the API, then the created session will use the voice pack selected in your Wordly profile. By default, your profile will be set to use the default voice pack, which is currently Voice Pack 1.
You can sample the voice packs for different languages when editing a session or updating your profile in the Wordly Portal.
Release date: June 2, 2025
Release date: March 4, 2025
Release date: December 26, 2024
Release date: November 1, 2024
Release date: August 26, 2024
Release date: July 26, 2024
Release date: June 28, 2024
Release date: May 30, 2024
Release date: May 16, 2024
Release date: April 19, 2024
Release date: March 22, 2024
Release date: March 15, 2024
Release date: December 1, 2023
Release date: October 27, 2023
Release date: October 10, 2023
Release date: June 23, 2023
Release date: June 8, 2023
Release date: April 21, 2023
Release date: March 17, 2023
Release date: March 7, 2023
Release date: February 16, 2023
Added a voicePackId field to the Sessions API that allows for a voice pack to be optionally specified when creating and updating sessions. See the REST API help page and API reference for more information on voice packs.
Existing sessions created before this change will automatically use a default voice pack.
Release date: January 30, 2023
substitutedPhrases. This field holds a map of replacement rules that can be seen in the Replace tab in the Portal.Release date: September 23, 2022
| Language | Language Code |
|---|---|
| Czech | cs |
| Indonesian | id |
| Romanian | ro |
| Thai | th |
| Vietnamese | vi |
Release date: September 16, 2022
POST /sessions request so that the language code is now required.limit for both GET /sessions and GET /glossaries is now 10.GET /glossaries or GET /sessions request.POST /sessions API where an error was returned when a user submitted a scheduledStart value in the request body that included a timezone offset (e.g., 2022-09-22T10:00:00-0700). Now, start times that include a timezone offset should work and no longer return an error.GET /sessions request so that an error is returned if the page or limit query parameter is set to a value less than 1.Release date: September 9, 2022
Release date: August 15, 2022
Wordly supports a number of languages and the codes for each language are listed below.
These language codes can be used in all Wordly integrations and APIs:
| Language Code | Language Name |
|---|---|
| af | Afrikaans |
| sq | Albanian |
| ar | Arabic |
| hy | Armenian |
| bn | Bengali |
| bg | Bulgarian |
| zh-HK | Cantonese |
| ca | Catalan |
| zh-CN | Chinese (Simplified) |
| zh-TW | Chinese (Traditional) |
| hr | Croatian |
| cs | Czech |
| da | Danish |
| nl | Dutch |
| en | English (US) |
| en-AU | English (AU) |
| en-GB | English (UK) |
| et | Estonian |
| fi | Finnish |
| fr | French (FR) |
| fr-CA | French (CA) |
| ka | Georgian |
| de | German |
| el | Greek |
| gu | Gujarati |
| he | Hebrew |
| hi | Hindi |
| hu | Hungarian |
| is | Icelandic |
| id | Indonesian |
| ga | Irish |
| it | Italian |
| ja | Japanese |
| kn | Kannada |
| ko | Korean |
| lv | Latvian |
| lt | Lithuanian |
| mk | Macedonian |
| ms | Malay |
| mt | Maltese |
| no | Norwegian |
| fa | Persian |
| pl | Polish |
| pt | Portuguese (PT) |
| pt-BR | Portuguese (BR) |
| ro | Romanian |
| ru | Russian |
| sr | Serbian |
| sk | Slovak |
| sl | Slovenian |
| es | Spanish (ES) |
| es-MX | Spanish (MX) |
| sv | Swedish |
| tl | Tagalog |
| th | Thai |
| tr | Turkish |
| uk | Ukrainian |
| ur | Urdu |
| vi | Vietnamese |
| cy | Welsh |
Along with the languages above, these languages are supported in the Attend iframe and endpoints:
| Language Code | Language Name |
|---|---|
| bs | Bosnian |
| ht | Haitian Creole |
| lo | Lao |
| pa | Punjabi |
| sw | Swahili |
| ta | Tamil |
| zu | Zulu |
Often, the easiest way to integrate Wordly translations into a platform or web application is to embed the ‘attend’ client in an HTML iFrame.
The basic HTML code for embedding Wordly translations in an iframe uses the standard HTML iframe tag:
<iframe src="url" />
You place this in your application wherever you would like Wordly translations to appear. Typically you want to set width and height so the iframe will fill the space you leave for it. This can be done directly in the iframe tag, or via a class attribute. For example:
<iframe src="url" width="100%" height="300px" />
The url to use as the source is crafted from the Wordly session that you want to show your users. The basic format is:
https://attend.wordly.ai/frame/<session id>
for example, something like:
https://attend.wordly.ai/frame/ABCD-1234
where ‘ABCD-1234’ would be replaced with a Wordly session ID obtained from the Portal at https://portal.wordly.ai.
The url takes a number of optional arguments that can be used with sessions that require a passcode and to change the way the iframe content is displayed:
A url to display session ‘DCBA-4321’ in Spanish with big, green text would be:
https://attend.wordly.ai/frame/DCBA-4321?lang=es&fgcolor=00FF00&fgsize=5em
and this emebedded in an iframe in your HTML might look like:
<iframe src="https://attend.wordly.ai/frame/DCBA-4321?lang=es&fgcolor=00FF00" width="100%" />
A url to display session “DCBA-4321” with TTS enabled:
https://attend.wordly.ai/frame/DCBA-4321?enableTTS=true
and this emebedded in an iframe in your HTML might look like:
<iframe src="https://attend.wordly.ai/frame/DCBA-4321?enableTTS=true" width="100%" />
A common way for users and developers to send speech to Wordly for translation is via RTMP streaming, This can be useful when using Wordly to translate a conference session or webinar, or when embedding Wordly in an iframe.
The streaming connection to wordly is via RTMP which requires two things:
The Wordly streaming URL is:
rtmps://media.wordly.ai/live
This will open an encrypted stream to the Wordly RTMP server.
There is an optional, unencrypted RTMP streaming link. However, we strongly encourage RTMPS as it is more secure. If you cannot use the RTMPS link for some reason, the unencrypted streaming URL is:
rtmp://media.wordly.ai:8085/live
The stream key tells Wordly the session you are streaming to. This will be the same session as using in the iframe embed (if you are using an iframe). The stream key must also include the passcode to enable access to that session. For example:
ABCD-1234_987654
Where AABCD-1234 is the Wordly session ID and 987654 is the passcode for the session.
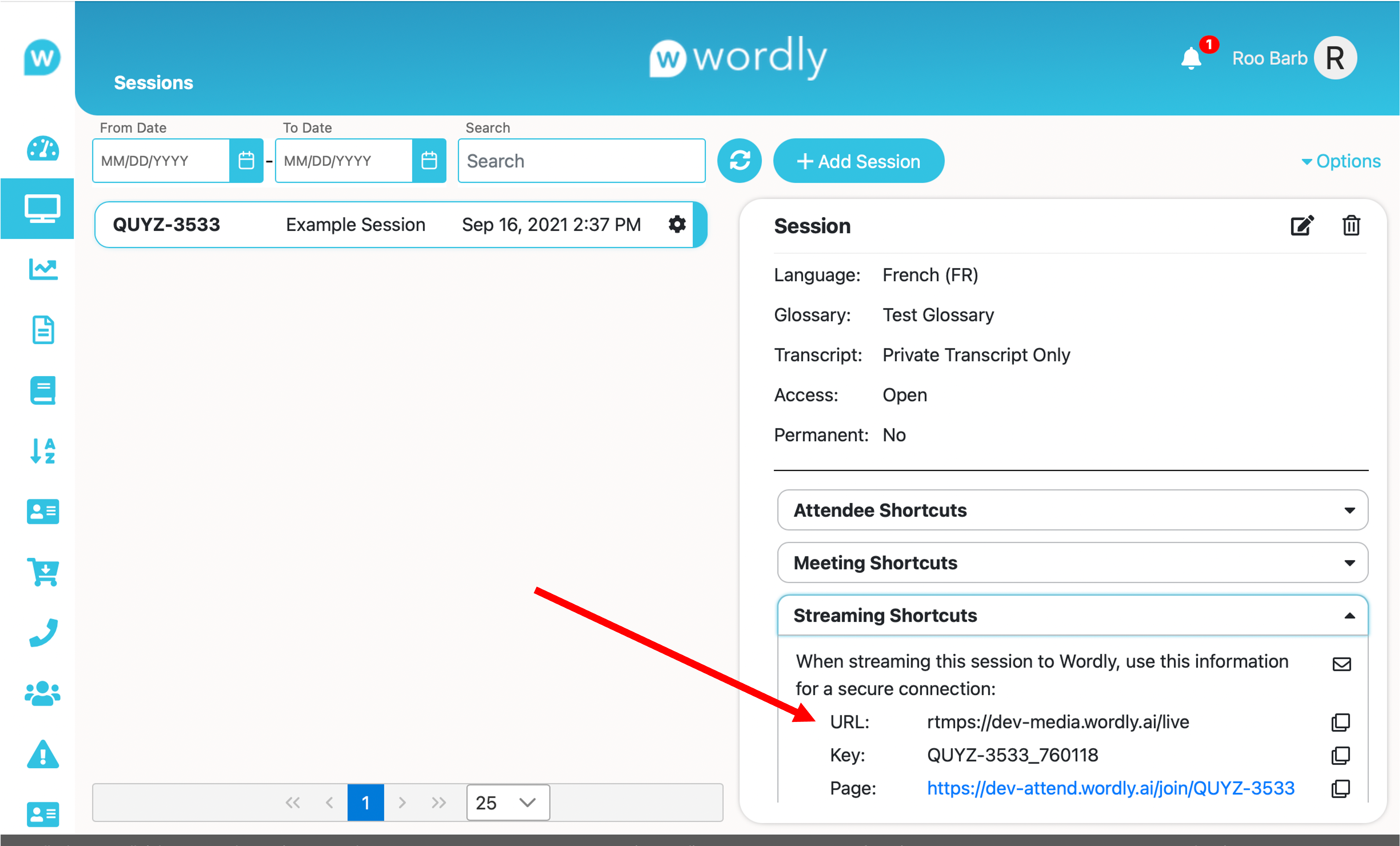
Stream keys are generated automatically when a session is scheduled in the Wordly Portal, and you can find them and the streaming URLs in the session Streaming Shortcuts at https://portal.wordly.ai:

Sometimes you may need to delay the stream you are sending to Wordly in order to match the delay of the video player in your integration. You add a delay as a parameter attached to the stream key. The delay is in milliseconds to allow fine tuning if needed.
For example you can add a delay of 15 seconds to the stream key above like this:
ABCD-1234_987654?delay=15000
or if you prefer obscurity you can attach it to the end of the stream key like this:
ABCD-1234_987654_15000
When you stream to a Wordly session, Wordly will expect speech in the stream to be in the language specified in the session. If the content is actually in a different language, you can override it in the stream key as an additional parameter. See languages for the list of language codes.
For example, to tell Wordly the content of the stream is in French, you can use a stream key like this:
ABCD-1234_987654?lang=fr
or it can be appended to the stream key like this:
ABCD-1234_987654_fr
You can also combine the language and delay parameters:
ABCD-1234_987654?delay=15000&lang=fr
or
ABCD-1234_987654_fr_15000
The language parameter is not often used. The current streaming language can be changed while streaming is active using the streaming controls in the Portal.
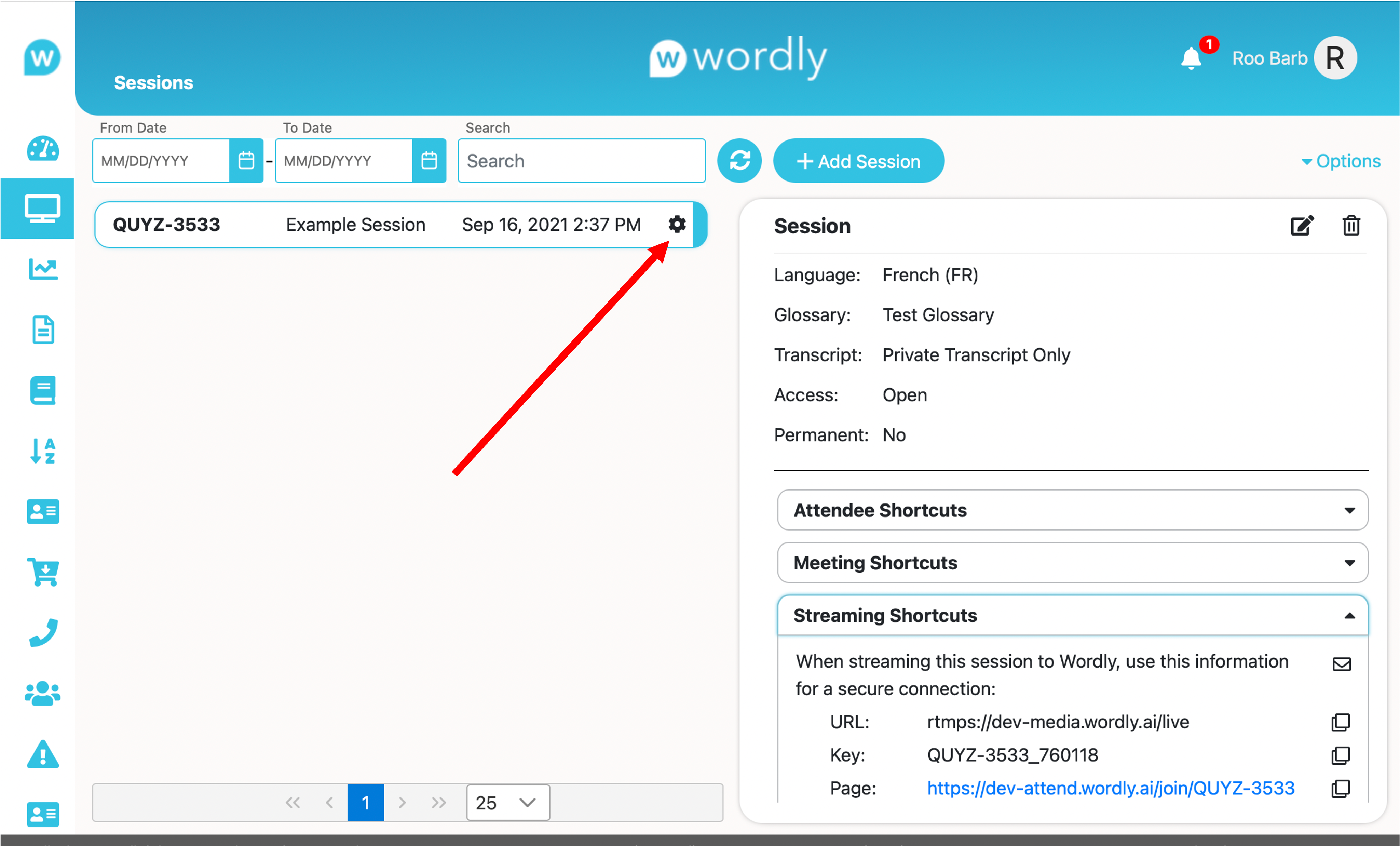
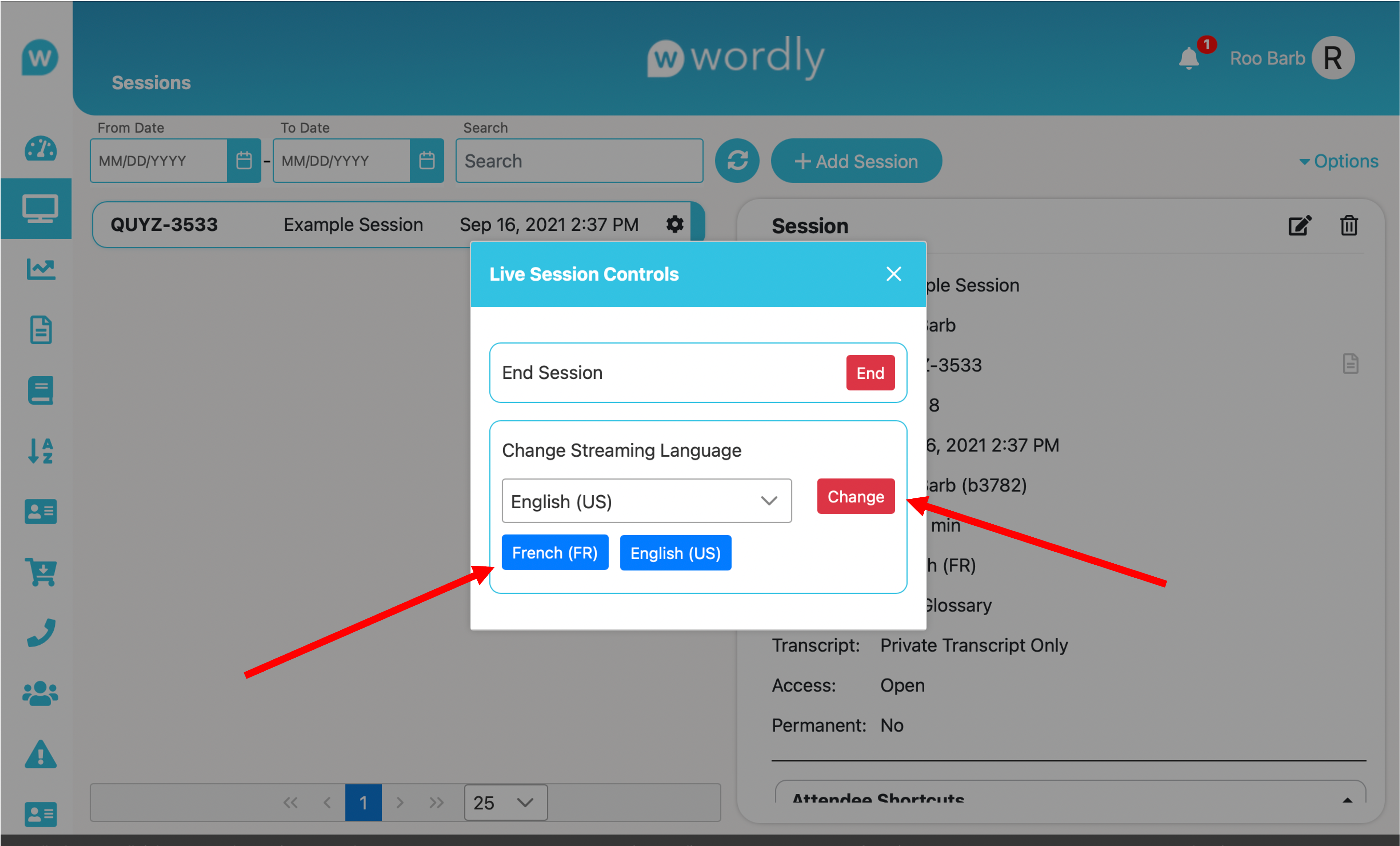
You can open the live streaming controls in the Portal by clicking on the gear icon next to the session that you are streaming to:

With these controls you can change the language Wordly is expecting the stream speakers to be using. To change the language, pick the new language in the drop-down selector and click the red “Change” button:

Each time a new language is used, a blue quick-change button appears. The streaming language can be changed back to a previous language by clicking one of these buttons.
Finally, when streaming is complete, the “End” button can be used to end the Wordly session.