Cvent Widget
The Cvent Widget allows you to integrate the Wordly App into the Cvent Attendee Hub for your webinars and conferences, providing a cohesive translation experience.
Setting up the Cvent Widget
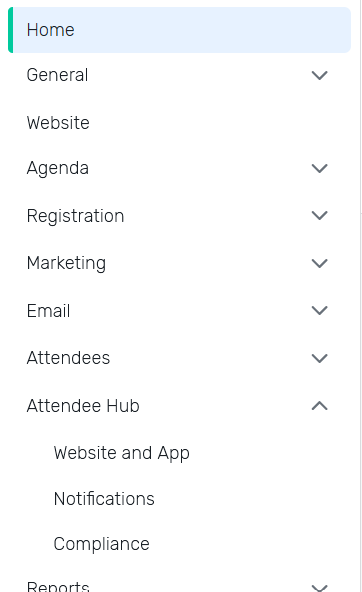
- In Cvent, begin by selecting your event. From the left-hand navigation, click Attendee Hub, then Website and App.

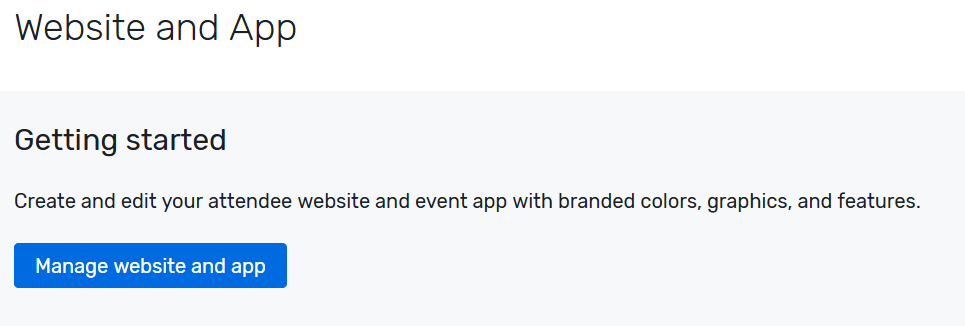
- Click on Manage website and app. This will take you to the Event App Builder.

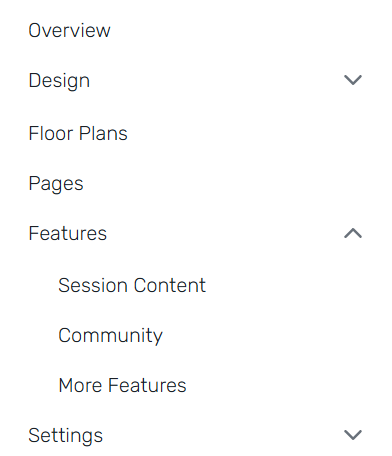
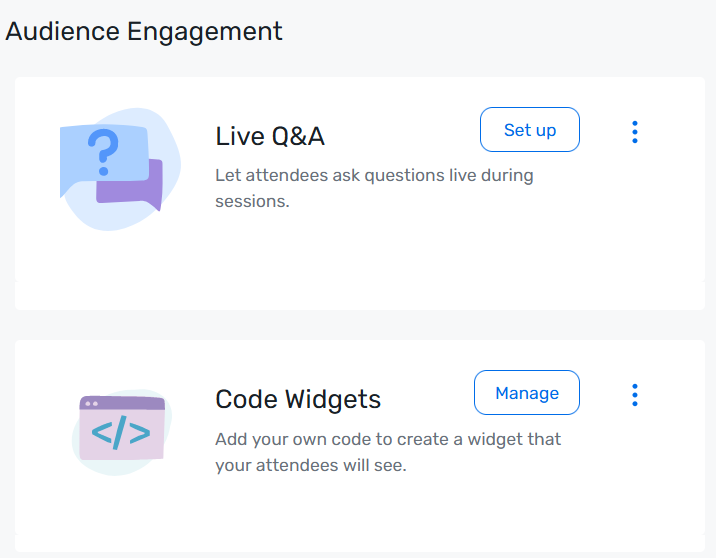
- In the left-hand menu, Click on Features, then Session Content. Scroll down to Code Widgets, then click on Set Up or Manage.


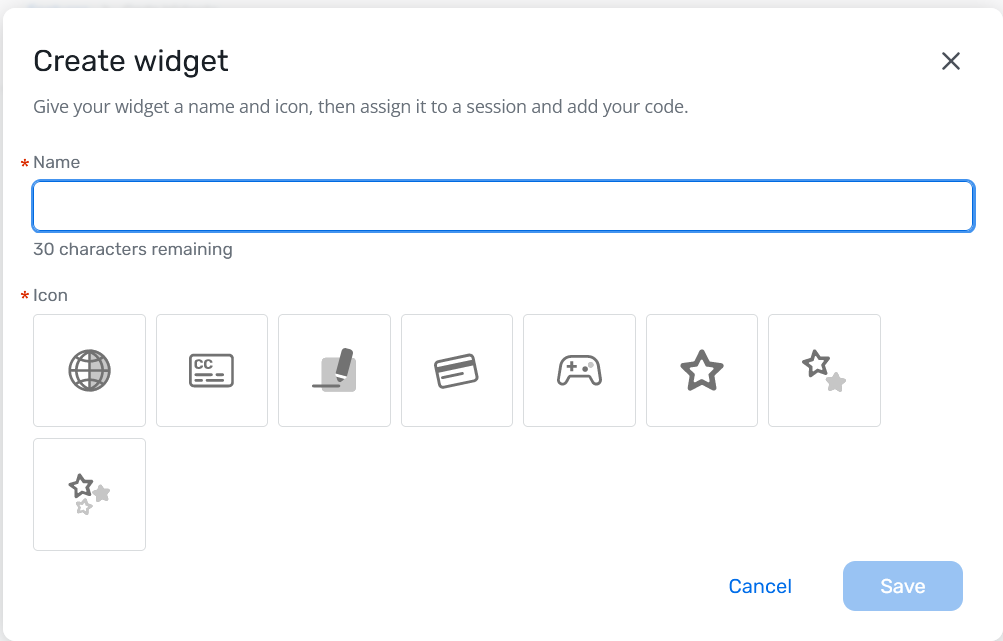
- Click Create code widget to the left of the canvas. Enter in a name and select an icon to represent your widget.


-
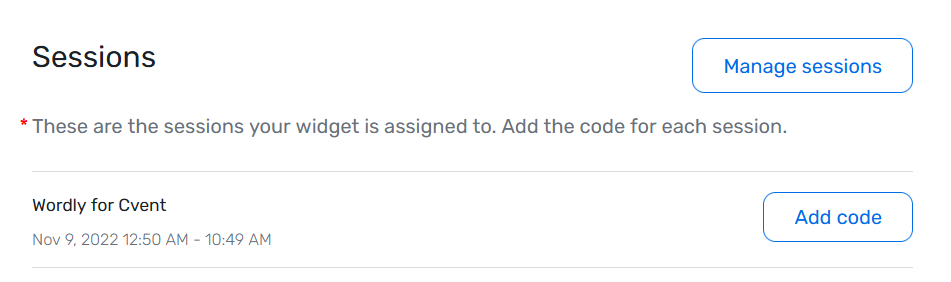
Click Select Session then select the session to which you’d like your widget assigned. Then click on Add code to the right of the session name.
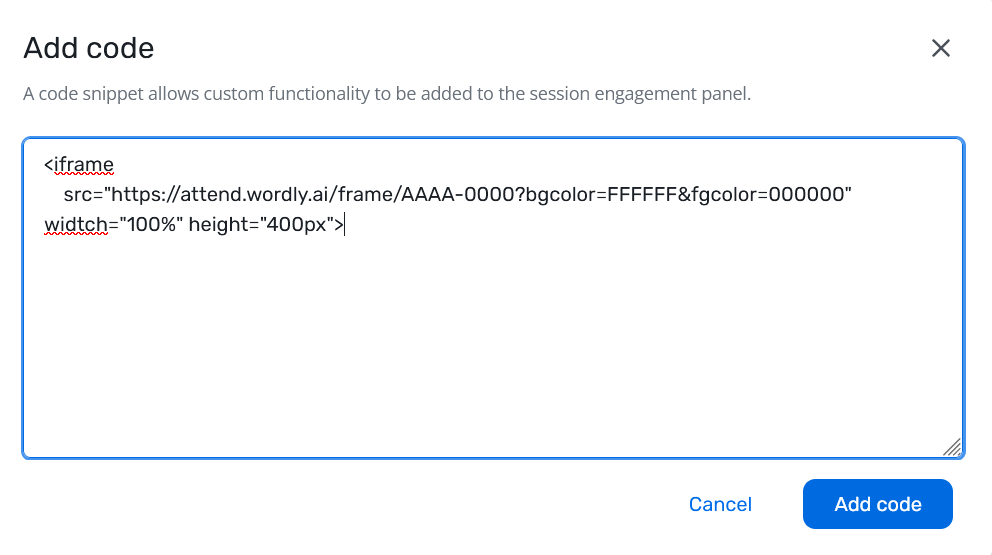
a. In the text box, enter the iframe code for your Wordly session in the following format:
<iframe src="https://attend.wordly.ai/frame/AAAA-0000?bgcolor=FFFFFF&fgcolor=000000" width="100%" height="400px">b. Do not include a terminating tag.
Note
Be sure to replace “AAAA-0000” in your iframe code with the Session ID for your Wordly session.


Verifying Wordly Widget Was Successfully Added
-
Click on Overview, then click on Visit Website at the right of the page.
-
Navigate to your session, and click on the Session Title. This will take you into the session where you will be able to see the Wordly Widget at the right side of the screen.
-
Click on the widget to see if the iframe you have installed.
a.
<iframe src="https://attend.wordly.ai/frame/AAAA-0000?bgcolor=FFFFFF&fgcolor=000000" width="100%" height="400px">
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.